Доброго времени суток, дорогие читатели, знакомые, посетители, мимопроходящие личности и прочие странные существа! Сегодня мы поговорим о немного специфической, но несомненно важной вещи для любого пользователя, а именно о такой штуке: представление цвета в компьютере.

Как ни крути, но рано или поздно все столкнутся с практической необходимостью понимания, что такое цветовая модель, да и просто сие знание полезно с точки зрения расширения кругозора и осознания - что и как работает в компьютере и из чего он состоит как с программной, так и с физической точки зрения.
Поехали.
Что такое цветовая модель
В общем виде цветовая модель - это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел. И каждая такая модель имеет свои особенности и недостатки. По сути, это как с языком, например, если цвет - это слово "дом", то на разных языках оно будет писаться и звучать по-разному, но при этом смысл слова везде будет одинаковый. Так же и с цветом.
Мы рассмотрим самые основные модели. Их 5. Как правило, используется одновременно несколько различных моделей, т.к. некоторые удобнее всего использовать в визуальном виде, а другие в численном.
к содержанию ↑RGB

Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет [0,0,255] будет соответствовать синему, а [255, 255, 0] - желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый - #00ff00, синий - #0000ff, желтый - #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление - три шкалы с каждым основным цветов, шестнадцатибитное - одна шкала с тремя цветами.
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. "смешивания".
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый - [255,255,0], пурпурный - [255,0,255], голубой - [0,255,255] и белый [255,255,255]).

При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать :)
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор - вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
к содержанию ↑CMYK

Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать :)
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая :)
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности

Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще :)
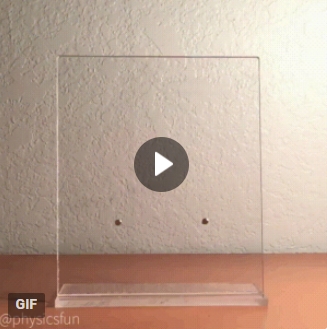
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):

Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют "частями" или "порциями" выбранного цвета. Например, цвет "хаки" получается путем смешивания 30 частей голубой краски, 45 - пурпурной, 80 - желтой и 5 - черной, т.е. цвет хаки будет [30,45,80,5].
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
к содержанию ↑HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная :)

HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue - цветовой тон, т.е. оттенок цвета.
- Saturation - насыщенность. Чем выше этот параметр, тем "чище" будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) - значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% - черный)
HSL - Hue, Saturation, Lightness
- Hue - Вы уже знаете
- Saturation - аналогично
- Lightness - это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% - белый), а чем ниже, тем темнее (0% - черный).
Более распространенная модель - HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:

Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая - в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая - в окне настроек Hue/Saturation

Здесь красным показа RGB-модель, синим - HSB, зеленым - CMYK и голубым Lab (о ней чуть позже), что видно на картинке :)
А HSL-модель находится в таком вот окошке:

Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы :)
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению - Commission Internationale de l'Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
к содержанию ↑Lab или L,a,b
Эта модель является одной из стандартных, хотя и малоизвестна рядовому пользователю.
Расшифровывается она следующим образом:
- L - Luminance - освещенность (это совокупность яркости и интенсивности)
- a - один из компонентов цвета, меняется от зеленого до красного
- b - второй из компонентов цвета, меняется от синего до желтого
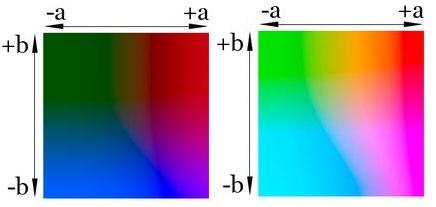
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)

Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета :)
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Ну и в качестве примера работы модели HSV, HSL и Lab вот картинка из Википедии (кликабельно)
| обычная картинка | Lab модель (увеличено значение L) |
| Оригинальная картинка | Lab модель (значение L) |
| HSV модель (увеличено значение V) | HSL модель (увеличено значение L) |
| HSV модель (значение V) | HSL модель (значение L) |
На сим всё ;)
к содержанию ↑Послесловие
Такие вот пироги. Надеюсь, Вам понравилось и Вы этим когда-нибудь воспользуетесь, ну или хотя бы примете к сведению и будете знать, что к чему и почему.
Как и всегда будем рады Вашим дополнениям, вопросам, благодарностям, критике и всему такому прочему. Пишите комментарии ;)
P.S. За существование оной статьи отдельное спасибо другу проекта и члену нашей команды под ником “barn4k“.

Как-то так :)
Спасибо! Как всегда актуально и полезно :smile:
Лишь бы пригодилось :)
Эв оно как!
спасиб за инфу
Всегда пожалуйста ;)
Спасибо статья очень интересная.
Единственно ,что не совсем понятно,
Что такое шестнадцатибитное значение,с двумя FF
Если шестнадцатеричное значение от 0 до F
Спасибо за статью, чего то не прорубает меня: в чём разница между яркостью цвета и его лёгкостью?
Ведь чем бледнее цвет, то тем он легче.
Привет. Как всегда интересная и полезная статья.
Спасибо ;-)
Предлагаю еще добавить таблицу значений цветов для RGB (да и для других если возможно). А то как то однажды запарился цвета выставлять :smile:
Вот вроде неплохая таблица https://www.stm.dp.ua/web-design/color-html.php
Больно большая простыня получится, если такую таблицу вставить :(
Ну можно не все, а только основные допустим :smile:
а на остальные просто дать ссылку.
Хотя Вам видней ;-)
неплохо. Спасибо
Пожалуйста :)
Очень интересно и позновательно, спасибо!
Всегда пожалуйста
там где про модели ргб, представления вроде в десятичном и шестнадцатиричном виде, одни и теже 24 бита обычно, только записываются по разному
Ни-и-и-чё не понял. Было бы здорово, еслиб эта тема, но только в плане практического применения: какую цв. модель лучше выставить в редакторе изображений, какую в настройках монитора, какую в настройках принтера и нужно ли менять цв. модель оригинала изображения в другую при открытии в редакторе. Это, наверное, первая статья, вызвавшая удивление: это всё можно было прочитать в вики, а на этот сайт я всегда захожу за очередным уроком каких-либо практических знаний, за которые Вам Огромное Спасибо. Ну да лан, всё-равно спасибо...
Не знаю о чем Вы, но теории у нас всегда много. Нравится больше Википедия - велком туда :)
Ну вот, сразу нафик. Я ж не в обиду...
Тут многое зависит от конечной цели.Если это web-дизайн,то работать надо в RGB.Если конечная цель печать,то рекомендуется CMYK
В настройках монитора вы никакой другой модели, кроме RGB Вы использовать не сможете. Просто в виду физики построения изображения на экране трубки ЭЛТ-монитора, или матрицы ЖК-монитора. Что касается установки модели в редакторе, то все зависит от того, для чего Вы готогвите изображения. Если для web, то только RGB, в виду того, что результат Вашей работы предназначен для просмотра на экране монитора. А вот если Вы готовите изображения для полиграфии, или для печати на принтере, то тут, естественно, CMYK.
А статья полезная. Но, хочется думать, что она получит свое дальнейшее развитие.
Хочу немного дополнить статью. Если позволите, конечно. :) На самом деле существует только два способа, или две основных модели, кому как удобнее, синтеза цвета. Это аддитивный(слагательный) RGB, и субтрактивный(вычитательный) CMYK. При первом способе все цветовые оттенки получаются путем сложения основных цветов - красного, зеленого и синего. Во втором же способе все цветовые оттенки получаются путем вычитания из спектрально-равномерного белого цвета(точнее, серого) дополнительных цветов - пурпурного, голубого, и желтого. Именно поэтому только эти цвета и присутствуют в цветных полосах телевизионной испытательной таблицы. Отдельно хочется сказать насчет белого и черного цветов. С точки зрения колориметрии(науки о цвете), на самом деле, ни белого, ни черного цветов не существует. Есть только серый спектрально-равномерный цвет. Отсюда следует, что белый цвет, это ничто иное как серый максимальной яркости, а черный, это тот же серый, яркость которого равна нулю.
Что касается остальных моделей получения цвета, то они являются производными от этих двух основных. То есть от RGB и CMYK.
И еще, автор не уточнил разницу между 24-х битным, и 32-х битным цветом. 24-х битный цвет, это обычный RGB в котором выделяется по 8 бит на каждый канал - 8 бит на красный, 8 бит на зеленый, и 8 бит на синий. В 32-х битном режиме добавляется еще 8 бит на т.н "альфа-канал", который отвечает, как правильно было указано в статье, за прозрачность отображаемых на экране объектов. Вы можете провести эксперимент и легко это увидеть. Переключите режим монитора в 24-х битный режим(32-х битный, как правило, стоит по умолчанию) и тут же в ваших играх исчезнут облака, дымка, блики и т.п.
Спасибо за дополнение ;)
Не за что! Извините, что вмешался таким образом в процесс... :oops: Просто не мог пройти мимо. Мало того, что тема о цвете и цветовых моделях очень обширная, и ее одной статьей не охватишь, эта тема еще и очень актуальная. Дело в том, что молодым дизайнерам в процессе обучения зачастую не дают даже элементарных знаний о физике цвета. А ведь это основа основ! Почти постоянно сталкиваюсь с этим. Особенно тогда, когда молодые дизайнеры удивляются тому, что то, что они ваяют на экране, "вдруг", отличается от того, что получается при печати. И когда начинается "разбор полетов", то выясняется, что они с цветами накосячили - неправильно выбрана цветовая модель, цветовой профиль, цветовая температура в настройках мониторов и т.п. Так что, наболело... :sad:
Вот теперь понятней, спасибо, а то сразу "до свида-а -а-ния" :grin:
Спасибо как раз то что искала.
Всегда пожалуйста :)
Статья интересная, но хотелось бы узнать про обещанную развёрнутую статью про использование RAM диска.
P.S.: Думаю её многие ждут.
Да куда спешить-то, еще и года не прошло... :-)
Лично меня интересовала разборка полетов... Когда-то.
Меня тоже, теперь SSD ''захватывает'' мир и в RAM-дисках, по сути, нет больше смысла... :smile:
Да и память подорожала больше, чем вдвое...
Эпоха Пост Пи Си набирает ход!
Если кому интересно, то есть онлайн сервис для определения палитры основных цветов, используемых в картинке https://www.imgonline.com.ua/get-dominant-colors.php
Там как раз можно получить цвета в RGB и HEX.
из Вашей статьи
//Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее).//
---
//https://helpx.adobe.com/ru/photoshop-elements/using/color.html#WS287f927bd30d4b1fffab87f12e28a86132-7ffc
Яркость
Относительная величина светлого и темного, обычно выражается в процентах от 0% (черный) до 100% (белый).//
--------
---
Противоречие получается ?
По поводу того, если повышать значение, то повышается яркость, но цвет становится белее или не становится белее ?
При обсуждении и разборе цветовых моделей существует очень много путаницы, связанной и с переводом слов и просто непониманием общих принципов. Помимо цветовой модели HSB, существует цветовая модель HSL, в которой параметр L - Lightness как раз и варьируется от черного до белого. Параметр B - Brightness варьируется от от черного до максимального яркого. То есть, Brightness - это параметр, так скажем, светимости. Нет светимости - темнота и чернота, максимальная светимость - максимально яркий цвет. "Яркий" для хроматических цветов не равно "белый". В моделе HSB максимально яркий станет белым, только если цветовой тон имеет нулевую насыщенность, то есть цвет ахроматический (нейтральный). В моделе HSL любой цвет можно сделать белым просто выкрутив параметр Lightness на полную катушку.
На сайте Adobe по ссылке как раз и перепутаны эти понятия. Причем, изображение, демонстрирующее параметр Brightness - правильное, а описание неправильное.