Всем доброго времени суток и всяческих прочих разностей. Сегодня мы про Stylish, да. Скрасим, так сказать, предновогодние и новогодние праздники (кстати у нас начался сезон скидок, да).
Пока мы готовим, по Вашим просьбам, небольшой такой материал по поводу работы с новым Firefox в плане расширений, носкриптов и иного функционала, - хочется поделится небольшой заметкой, которая существенно может скрасить Вашу жизнь при посещении абсолютно любых сайтов.

Если помните, то мы кратко рассказывали о том, как сделать любой сайт в темной (или аналогичной, т.е этакой ночной) версии дизайна, но реализация там была ограниченной и не то чтобы функционалой. Причем речь идет даже не о темных версиях, а просто о других, т.е своих. А уж зная CSS Вы сможете настроить вообще почти любой сайт так, как Вам оно будет удобно.
Сегодня мы посмотрим, как целиком устанавливать свои "темы" дизайна на любой сайт в браузере, будь то какая-нибудь социальная сеть, поисковик, почта или "Заметки Сис.Админа" (на которых, надеемся, Вы сейчас и находитесь.
Давайте приступим.
Вводная
Ну, своими словами я уже сказал, а как разработчики описывают это так:
Стильный интернет со Stylish, пользовательским менеджером стилей.
Устанавливайте темы и скины для многих сайтов и создавайте свои.
- Попробуйте Reddit в темном стиле, используйте минималистский Facebook, меняйте внешний вид Google, Twitter и других ваших любимых сайтов;
- Кастомизируйте фон, цветовую схему, шрифты и даже анимацию;
- С легкостью отключайте, включайте, редактируйте и удаляйте любую из установленных вами тем;
- Создавайте ваши собственные пользовательские стили (темы) с помощью редактора SCC от Stylish и делитесь ими с миллионами пользователей Stylish.
Stylish предлагает темы и скины для сайтов и веб-аппликаций со всего мира, таких как:
- Поисковые машины – Yandex, Google, Baidu, Yahoo;
- Социальные сети - ВКонтакте, Facebook, Twitter, Reddit, Whatsapp, Instagram, WeChat;
- Сайты для разработчиков – Stackoverflow, Github, JIRA, Thunderbird;
- Браузеры – Chrome, Firefox, Opera, Safari.
Есть так же возможность заказать тему или создать её самому, если Вы знаете CSS. По сути ничего сложно там нет. Стоит понимать, что парни (разработчики), собирают разного рода статистику, о чем подробнее есть здесь. Впрочем, учитывая, что конфидициальности не существует.. Ну вы поняли.
В общем это такое себе расширение Stylish, подменяющее или добавляющее файлы стилей (если почти у всех сайтов) с удаленных (хотя по факту они все равно лежат у Вас в кеше на компьютере) на локальные и переписывают их в браузере на свои. Ну как-то вот так, если говорить просто и криво.
Сообщества Stylish:
- Официальное: forum.userstyles.org
- Red: reddit.com/r/userstyles
- Тима: tumblr.com/tagged/userstyles
- Гит: github.com/UserStyles
На сим давайте перейдем к использованию, но сначала посмотрим как оно выглядит.
к содержанию ↑Как Stylish выглядит и примерно работает
Вообще чем-то всё это похоже на Personas (помните, у Firefox такой был когда-то) только для сайтов. Устанавливаем расширение в браузер, переходим в каталог тем, ищем нужную нам тему для нужно сайта, применяем и задаем настройки (если они есть) и вуаля, - всё готово.
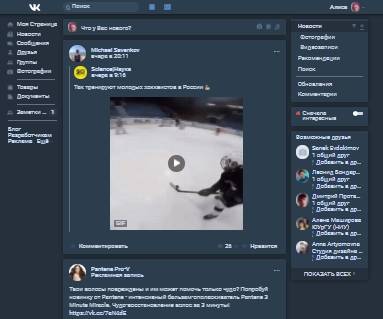
Например вот ВКонтактик в тёмном цвете (скриншоты не кликабельны):

Гугл в серо-буромалиновом (в смысле в странном, так сказать):
обзор расширения Slylish - примеры дизайна - скриншот 2
Несколько очеловеченный и тёмный фейсбук, хотя мне кажется, что с ним вообще сложно сделать что-то внятное даже сторонними силами (хотя народ таки умудряется делать хорошие стили). Но, тем не менее, вполне, вполне:

Ну и, сильно простая, буквально на одну строчку, варианция заметок sonikelf.ru с тёмной подложкой сбоку (полосы слева и справа):

Красота же? Карасота. А вообще там этих красот хватает на вкус и цвет, как говорится.
Да еще и для всяческих сайтов, популярных и не очень.
к содержанию ↑Как установить и использовать
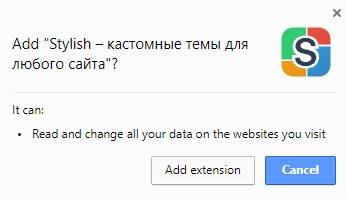
Берем совместимый браузер, например Google Chrome (или браузер на его основе), идем на страницу с расширением и тыркаем в кнопку "Установить" и "Добавить расширение" (или Add extension в моём случае):


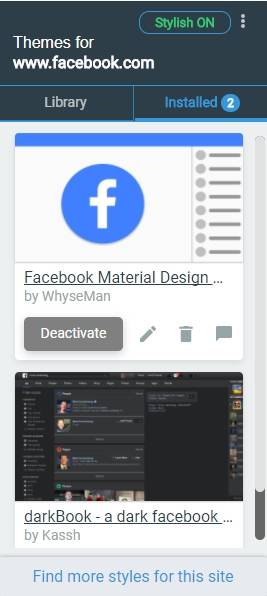
Собственно, ничего не обычного. В результате, во-первых, у Вас появляется значок расширения. Во-вторых, есть каталог тем, который открывается после установки (если не открылся, то какое-то время он жил вот по этому пути):


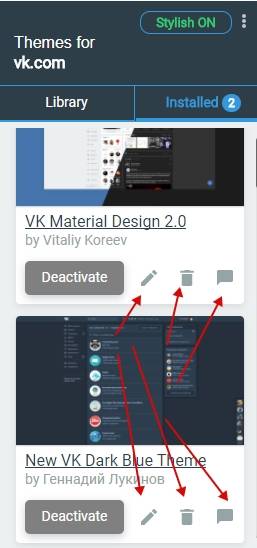
По клику на значок Stylish Вы можете включить или выключить работу расширения в текущий момент, а так же выбрать (активировать, деактивировать, настроить и тп) какую-то из тем, если Вы установили их несколько.
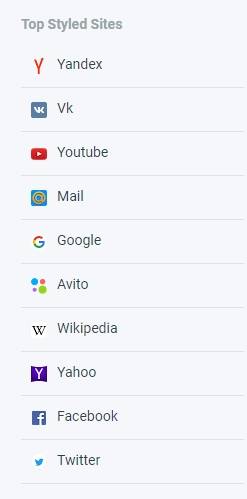
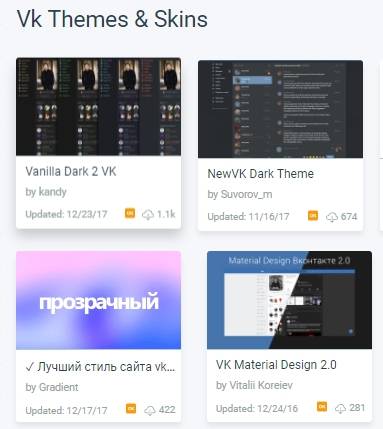
Дальше идем в каталог тем и ищем нужный сайт (слева есть список популярных):

Выбираем стиль (или несколько), который нам нравится и жмём в кнопку установки. Вылезет запрос, собственно, с ним соглашаемся и радуемся жизни.



Точнее говоря, не просто радуемся, а открываем сайт для которого выбрали стиль, жмём в иконку приложения в браузере и активируем его. Так же стили можно править самому, удалять, деактивировать, смешивать или оставлять отзыв используя соответствующие кнопки:

Что таки не сложно.
к содержанию ↑Ну и совсем немного про настройки и свои стили
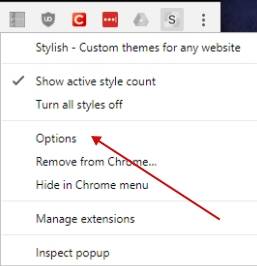
По правой кнопки мышки на значке Stylish можно открыть опции, быстро отключить все стили и многое другое. В общем и целом всё на английском, но и сложного тоже особо ничего:

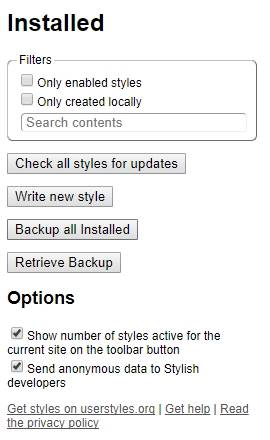
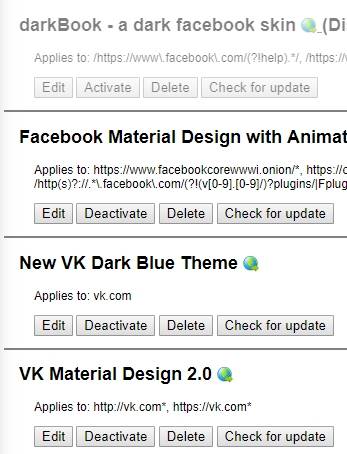
В самих опциях можно делать бекапы, создавать свой стиль для любого сайта (Write new style), смотреть какие стили у Вас установлены и их версии, массово обновлять их всем и многое такое-полезное:


Описывать все пункты не буду, кнопки Stylish знакомы многим, кто хоть какое-то провел за компьютером, ну, а всем остальным в помощь интуитивный метод тыка или великолепный гугл переводчик.
Мы же перейдем к послесловию.
к содержанию ↑Послесловие
Это расширение для браузера, - отличный повод обновить дизайн сайтов, который Вам уже приелся, добавить на них функционал, убрать визуальный мусор или рекламу, да и многое многое другое.
Про написание стилей и дизайнов, - если Вы знаете CSS, то за пять минут сможете подстроить почти любой дизайн почти любого сайта под свои нужды. Если нет, то есть сайт htmlbook или наши курсы обучения, на которые, кстати, сейчас идут страшные скидки.
Как и всегда, на сим всё. Спасибо за уделенное время, внимание и что Вы с нами.
Ну и, на данный момент (написания), - поздравляем Вас с наступающими праздниками.
Как раз скоро будем Вас поздравлять. А пока все бегом за скидками ;)

В моей версии гугл хрома всё идёт на русском. А как сохранить стиль для определённой страницы? Я открываю соцсети в режиме инкогнито. Будет ли работать расширение?
Доброго. А какая версия браузера и расширения? :)
Если разрешить расширению работать в режиме инкогнито (галочка такая есть), то будет.
Первая
Таки да :)
Установила несколько стилей для сайта яндекса. Но их нету в графе установленные
Должны быть. А в опциях они отображаются?
Сейчас на работе. Приду домой и посмотрю
У меня гугл хром 63.0.3239.108. Версия приложения открывала по вашей ссылке. А где посмотреть установленные стили?
Ой..., у мене на мониторе, бильярдные шары с неба сыплются! Х-D Спасибо за "Stylish", нуно будет посмотреть-испробовать. ;-)